In 5 Schritten eine mehrsprachige Website erstellen
Jedes Unternehmen möchte seinen Zielmarkt erweitern. Und das lässt sich am besten erreichen, wenn du in anderssprachige Märkte expandierst.
Mit einer mehrsprachigen Website kannst du dein Unternehmen international ausrichten und dir neue Märkte erschließen. Jüngsten Statistiken zufolge sprechen circa 20% der gesamten Weltbevölkerung Englisch (1,35 Milliarden Menschen). Vergleicht man das mit allen Menschen, die Deutsch sprechen (132 Millionen), wird schnell klar, dass man alleine mit einer englischen Übersetzung seine potenziellen Website-Besucher mehr als verzehnfachen könnte.
Ganz zu schweigen von den Möglichkeiten, die zusätzliche Sprachen wie Spanisch (534 Millionen), Französisch (280 Millionen) oder gar Mandarin (1,11 Milliarden) bieten können.
Die Erstellung einer mehrsprachigen Website bzw. der Umbau einer bestehenden Website ist jedoch mit einigen Hindernissen verknüpft.
Ich zeige dir, welche Schritte für die Erstellung einer mehrsprachigen Website notwendig sind. Legen wir gleich los.
WUSSTEST DU SCHON? Eine mehrsprachige Website ist eine Website, die Inhalte in mehr als einer Sprache anbietet. Eine multiregionale Website hingegen richtet sich an Nutzerinnen und Nutzer in unterschiedlichen Ländern. Vielleicht möchtest du diesen hilfreichen Leitfaden von Google lesen, der sich mit den Richtlinien mehrsprachiger Inhalte für Suchmaschinen beschäftigt.
Homepage-Baukästen, die mehrsprachige Websites unterstützen
Zu Beginn zeige ich dir ein paar Homepage-Baukästen und drei WordPress-Plugins, mit denen du mehrsprachige Websites erstellen kannst.
Webnode
Der tschechische Baukasten ist in über 20 Sprachen (einschließlich Deutsch) verfügbar. Der große Vorteil dieses Baukastens: Mehrsprachige Websites lassen sich über ein Ordnersystem (z.B. deinewebsite.com/de) erstellen. Er ist sehr einfach und bietet keine große Auswahl an Optionen. Aber er funktioniert recht gut. Toll ist, dass Webnode eine Sichern- und Wiederherstellen-Funktion hat. Das ist praktisch, wenn ein Update der Inhalte nicht wie gewünscht durchgeführt wurde.
Preise:
Standard: 9,90 € /Monat. Du kannst eine Website in insgesamt 3 Sprachen erstellen.
Profi: 17,90 €/Monat. Erstelle eine Website mit beliebig vielen Sprachen.
IONOS MyWebsite
Auch IONOS wartet in seinem Homepage-Baukasten mit mehrsprachigen Websites auf. Besonders interessant ist dieses Angebot für User, die sehr viele Sprachen veröffentlichen möchten, da hier die Zahl der Sprachen nicht limitiert ist (anders als bei Webnode). Dafür benötigt man den Creator Tarif. Die Sprachversionen verwenden auch hier ein Ordnersystem.
Preise:
Creator: 15 €/Monat
Creator+: 20 €/Monat
Site123
Mit diesem Homepage-Baukasten kannst du sogar deine Übersetzungen in einem Ordner (z.B. /es), einer Subdomain (es.deinedomain.com) oder einer anderen Domain (deinedomain.es) ablegen. Es sind maximal sechs Sprachen erlaubt. Obwohl ein kostenloser Tarif angeboten wird, musst du upgraden, um die Sprachfunktion nutzen zu können. Das Backend von Site123 sieht etwas veraltet aus, dennoch gibt es einige schöne Vorlagen. Und wenn du für deine Übersetzung auf keinen Fall zahlen möchtest, kannst du den automatischen Übersetzer von Site123 verwenden (was ich allerdings nicht empfehle).
Preise
Advanced: 18,36€ pro Monat. Erstellung einer zweisprachigen Website.
Professionell: 26,70€ pro Monat. Insgesamt 4 Sprachen möglich.
Gold: 32,26€ pro Monat. Insgesamt 6 Sprachen möglich.
Normalerweise gibt es einen Nachlass von 50% für die erste Zahlung.
WordPress
Viele von euch verwenden womöglich WordPress. Für WordPress stehen einige interessante Plugins zur Verfügung, die man übrigens auch mit WooCommerce nutzen kann.
WPML
Das größte Plugin ist WPML. Die Preise beginnen bei 29$. Darin enthalten sind kostenlose Updates und Support für ein Jahr. Es ist ein sehr leistungsstarkes Plugin, wirft aber manchmal Probleme auf – vor allem, wenn du viele andere Plugins verwendest. Das kann dein Backend verlangsamen und Konflikte auslösen. WPML ist in der Lage die Sprachversionen in Ordnern, Subdomains oder gänzlich unterschiedlichen Domains zu verwalten.
PolyLang
Dieses Plugin ist aufgrund des kostenlosen Tarifs sehr beliebt. Ich habe PolyLang selbst noch nicht verwendet, doch es scheint eine interessante Alternative zu WordPress zu sein. Bezahltarife starten bei 99$ pro Jahr. Hier findest du einen recht ausführlichen Vergleich von WPML und PolyLang.
MultilingualPress
Dieses Plugin erfordert eine Multisite-Installation und beginnt bei 199$ (muss jährlich erneuert werden). Der Support ist inklusive. MultilingualPress ist für größere Websites gedacht.
Schauen wir uns nun die Schritte an, die für die Erstellung deiner mehrsprachigen Website notwendig sind.
Schritt 1 – Übersetze deinen Inhalt
Auch wenn dieser Schritt nicht direkt mit der Erstellung und Gestaltung deiner Website zu tun hat, ist er der wohl wichtigste Schritt. Als Erstes solltest du deine Inhalte übersetzen. Ich würde die Finger von billigen Übersetzungen lassen – vor allem, wenn du die Zielsprache nicht selbst sprichst! Denk daran: Nicht jede Person, die zwei Sprachen spricht, kann automatisch gute Übersetzungen liefern.
Egal, ob deine Website aus mehreren Seiten oder tausenden Produktbeschreibungen besteht, das Übersetzen der Inhalte wird die meiste Zeit in Anspruch nehmen. Deshalb solltest du sofort damit anfangen.
Zunächst musst du die Inhalte der einzelnen Seiten in die Sprache übersetzen, in der deine Website vorliegen soll.
Die Übersetzungen sollten darüber hinaus präzise sein. Vermeide deshalb kostenlose Übersetzungsprogramme.
TIPP: Die Versuchung, ein kostenloses Übersetzungstool wie Google Translate zu verwenden, ist groß. Aber diese Programme sind bei Weitem nicht perfekt und auch nicht optimal für SEO. Lass deine Inhalte von einem echten Menschen übersetzen!
Diese Programme mögen zwar die kostengünstigste Lösung sein, doch die Beauftragung professioneller Übersetzungsdienste oder freiberuflicher Übersetzungsprofis ist die bessere Wahl. Das liegt daran, dass menschliche Übersetzer ein besseres Sprachverständnis haben und Aspekte wie Intention, Wortwahl und Stil berücksichtigen.
Schritt 2 – Lege dein mehrsprachiges Format fest
Kurz gesagt, für das Erstellen einer mehrsprachigen Website gibt es zwei wesentliche Herangehensweisen:
1) Du betreibst deine Website unter einer einzigen Domain. So kannst du an den Domain-Namen Subdomains (oder Unterordner) mit den übersetzten Seiten anfügen.
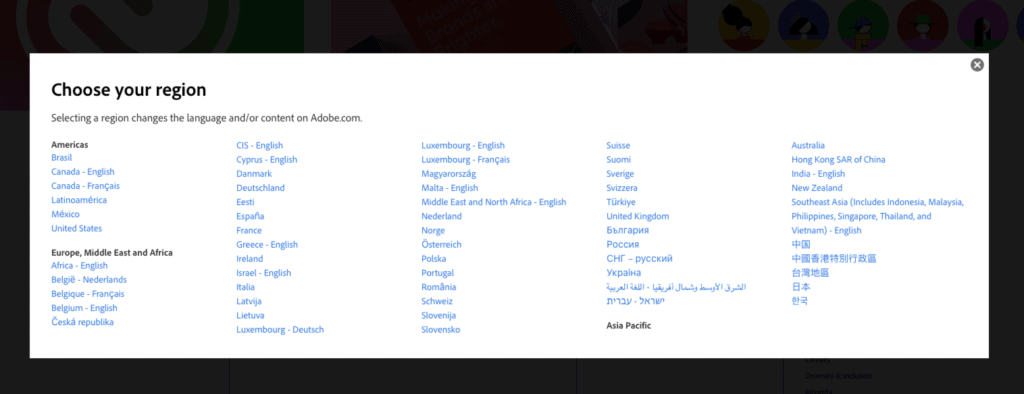
Das ist ein Beispiel einer mehrsprachigen Website für Adobe mit einer einzigen Domain. Jede Sprache ist mit derselben Domain verlinkt.
2) Du kannst für die verschiedenen Sprachversionen deiner Website separate Domains verwenden und so zum Beispiel eine separate Website mit der Länderdomain .de und eine mit .fr haben.
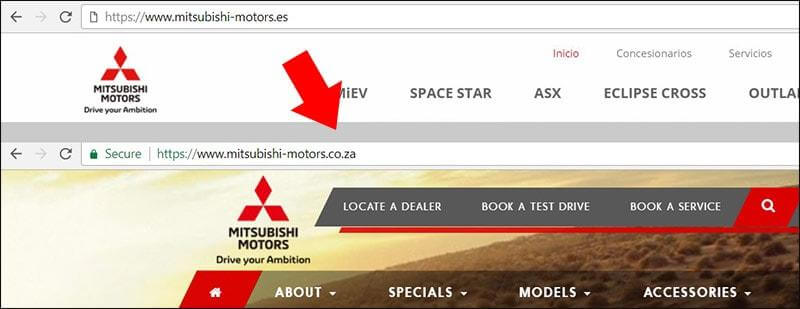
Das ist ein Beispiel einer mehrsprachigen Website mit getrennten Länderdomains für Mitsubishi. Beachte, dass die Domains mit dem internationalen Ländercode für die Toplevel-Domain (IDN ccTLD) endet, z.B. .es oder .co.za.
Beide Ansätze haben Vor- und Nachteile, auf die ich im Folgenden eingehe:
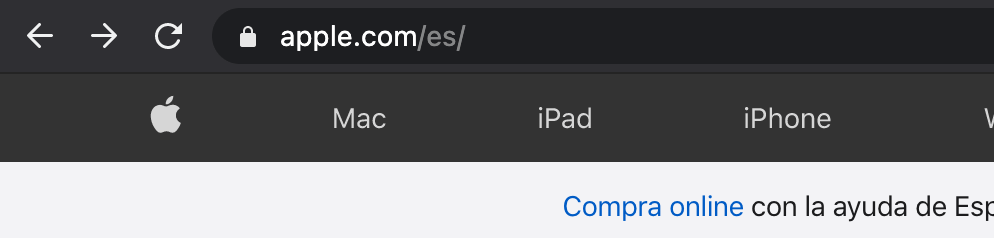
Verschiedene Ordner (Beispiel: apple.com/de)
In sehr vielen Fällen ist dies der beste Ansatz. Selbst viele Großkonzerne wie Apple nutzen diese Art der Darstellung.
Vorteile
- Relativ einfach umzusetzen
- Am besten für SEO
- Gängiger Ansatz für Standardlösungen (z.B. Sprachplugins)
Nachteile
- Die Websitestruktur muss sehr ähnlich sein zwischen den Sprachen
- Schwierig umzusetzen, wenn das CMS diese Art des Setups nicht unterstützt
Die Subdomain (Beispiel: de.hotels.com)
In den meisten Fällen nicht die ideale Lösung.
Vorteile
- eine erschwingliche Lösung
- Investition in Dutzende von URLs und Domains entfällt
Nachteile
- nur die zweitbeste Lösung für SEO
- Subdomain-URLs sind nicht sehr schön
Die separate Domain (example: https://www.mitsubishi-motors.de)
Vorteile
- Sprachunabhängige Nutzungserfahrung für die Anwendenden
- Es ist einfacher individuellen Content bereitzustellen für Länder, die die gleiche Sprache sprechen (z.B. Deutschland, Österreich, Schweiz)
- Bessere Möglichkeiten unterschiedliche Website-Designs zu nutzen
- Du kannst verschiedene Domains nutzen, was einen lokaleren Anstrich gibt
Nachteile
- Ist der teuerste Ansatz (viele verschiedene Domains und Websites)
- Mehrere Websites müssen verwaltet und aktualisiert werden
- Weniger Autorität für jede einzelne Domain (dies ist der schlechteste Ansatz aus SEO Perspektive)
Der „Unterschiedliche Ordner“ Ansatz
Mit diesem Ansatz hängt man seiner Domain einfach einen Sprachordner an (z.B. apple.com/de). Der größte Vorteil ist dabei, dass man hier SEO nur für eine Domain betreiben muss. Es ist wesentlich einfacher gute Rankings zu erzielen in neuen Sprachen, da man von der bereits erreichten Autorität der Domain profitiert.
Die Sprachversionen können allerdings nicht zu unterschiedlich voneinander sein, da man nur eine Website-Installation mit den gleichen Plugins und dem gleichen Template nutzt. Falls du für jede Sprache sehr unterschiedliche Website-Versionen erstellen möchtest, sind die beiden folgenden Ansätze eher zu empfehlen.
Der Subdomain-Ansatz: So erstellst du ein Subdomain-Layout
Mit dem Subdomain-Ansatz erstellst du separate Seiten, die mit deinen bestehenden deutschsprachigen Seiten verknüpft sind. Angenommen du übersetzt deine Inhalte aus dem Deutschen ins Englische, Französische und Spanische: In diesem Fall musst du neben der deutschen Seite drei weitere Seiten erstellen – eine für jede Sprache. Und für jedes Land musst du eine Subdomain anlegen. Beispiel: es.deinewebsite.com, wobei „es“ die Subdomain für Spanisch ist. Deine Website sollte daher eine Sprachauswahl anbieten.
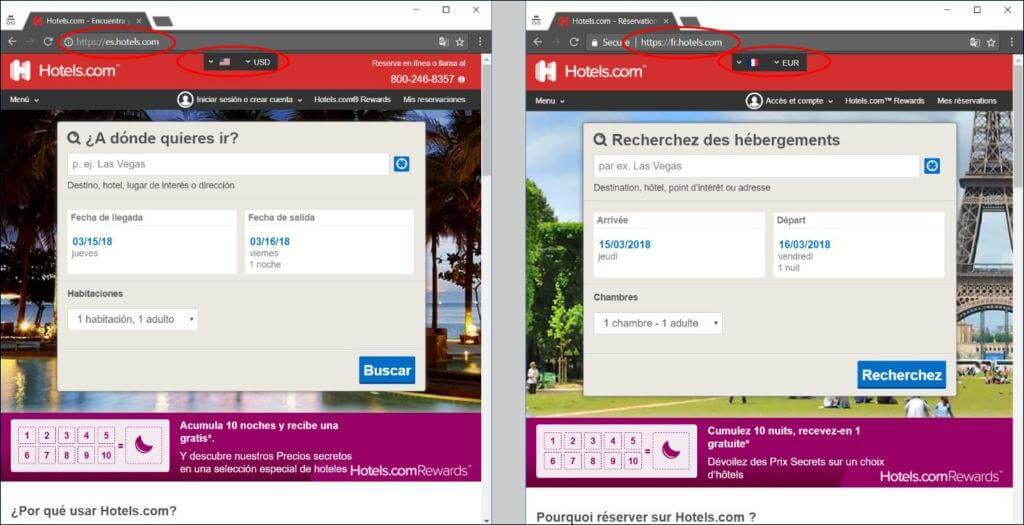
Hotels.com mit eingerichteten Subdomains
Diese Seiten müssen dann genauso miteinander verlinkt werden wie deine deutschsprachigen Seiten, damit eine einfache Navigation deiner Website möglich ist. Es ist im Grunde eine Kopie deiner Website, nur in einer anderen Sprache, die parallel zu deiner deutschsprachigen Website existiert.
Allerdings musst du dann für jede einzelne deutschsprachige Seite einen Link hinzufügen. Über diesen Link können sich Personen, für die diese Seite die Landingpage ist (die erste Seite, auf der sie beim Zugriff auf deine Website landen), die übersetzte Version schnell anschauen.
Der Ansatz der separaten Domain: So erstellst du ein Layout für eine separate Domain
Beim zweiten Ansatz investierst du in eine separate Website für jede Sprache. Auch wenn hier die größte Sorge das Budget ist (da du für separate Domains und selbst definierte URLs zahlst), hat dieser Ansatz doch viele Vorteile.
Erstens, du kannst für jedes Land spezifische Inhalte schreiben. Das ist zwar auch mit einer Subdomain möglich, kann aber sehr kompliziert sein, wenn du verschiedene Layer einer Website verwalten willst.
Bei der Einrichtung einer separaten Domain kannst du hingegen alles getrennt halten. Damit riskierst du nicht, dass Inhalte auf der falschen Website landen. Das ist zum Beispiel gegeben, wenn du über bestimmte Themen schreibst, die in Großbritannien relevant sind, aber in keinem anderen Land. Das bedeutet, du kannst auf jeder Website nur die jeweils relevanten Inhalte bereitstellen. Damit lieferst du deinen Kunden eine bessere Sammlung relevanter Inhalte, die sie interessieren könnten.
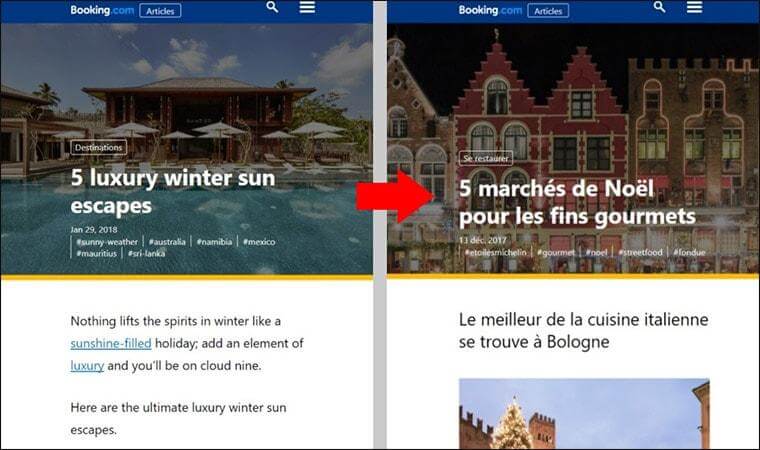
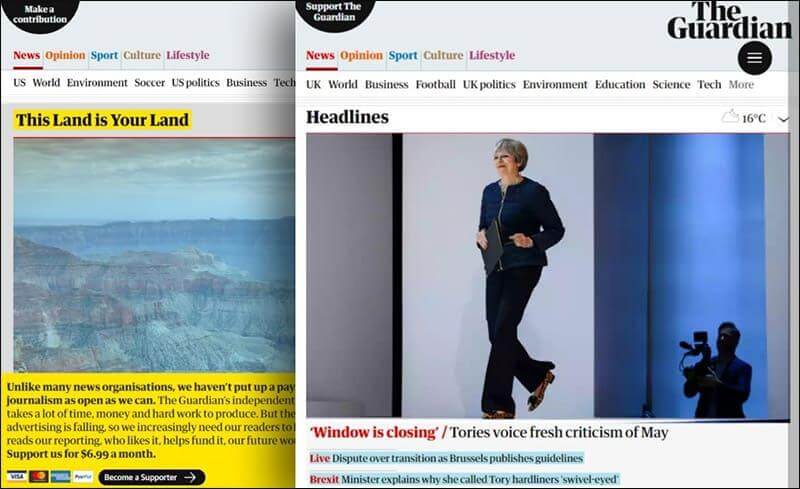
The Guardian: die US- und die UK-spezifische Ausgabe
Mit diesem Ansatz kannst du das Look & Feel der Website komplett für jede Sprache individuell gestalten, sodass diese viel mehr als ein lokaler Anbieter wahrgenommen wird. Dazu gehört z.B. auch die Nutzung von .at statt .com oder gar .de.
Allerdings musst du hier die SEO Autorität für jede der Domains separat aufbauen, was wesentlich länger dauern wird als mit den beiden vorangegangenen Ansätzen.
Schritt 3 – Sprachauswahlmenü implementieren
Wie bei jeder Website musst du bei deinen Entscheidungen die Funktionalität und Nutzungserfahrung in den Mittelpunkt stellen. Wenn du bereits eine Website hast, die du umwandeln möchtest, solltest du dir anschauen, an welche Stelle deines aktuellen Themes die unten aufgeführten Design-Funktionen passen. Wenn du eine ganz neue Website erstellst, kannst du einfach bei Null beginnen.
Das Wichtigste ist, dass du dir überlegst, wie die gewünschte Sprache ausgewählt werden kann. Wenn du dich online umschaust, stellst du fest, dass ein gut platziertes Dropdown-Menü die beliebteste und effektivste Form der Auswahl ist.
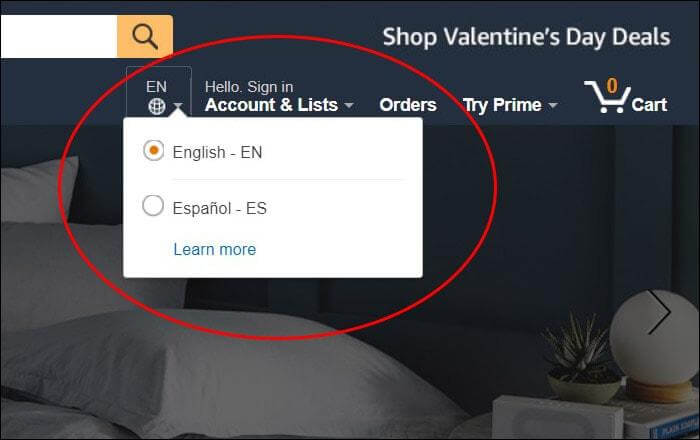
Amazon: Beispiel eines Dropdown-Menüs
Diese Menüs befinden sich üblicherweise in der oberen rechten Ecke der Homepage. Diese Platzierung ist eine Art universelle Position, sodass der Blick automatisch dahin gleitet. Alternativ dazu kannst du die Auswahl der verfügbaren Sprachen in Form einer Liste anbieten.
Diese könntest du dem Header oder Footer deiner Website hinzufügen oder der Sidebar – was auch immer sich deiner Ansicht nach gut in dein Design einfügt. Wenn du für deine Website eine Plattform wie WordPress verwendest, sollte ich noch erwähnen, dass viele Plugins und Funktionen diese Aufgabe erleichtern.
Schritt 4 – Sprachauswahlmenü formatieren
Wenn du dich für ein Design oder eine Funktion entschieden hast, die zu deinem Website-Theme passt, kannst du das Menü erstellen. Zuerst solltest du alle Sprachen auflisten, die du anbieten möchtest.
Dann entscheidest du, wie sie im Menü aufgeführt werden. Unternehmen nutzen hierfür in der Regel zwei Möglichkeiten: Flaggen oder Text. Ich persönlich bevorzuge den textbasierten Ansatz. Die gewünschte Sprache lässt sich leichter finden und auswählen.
TIPP: Verwende nicht nur Flaggen in deinem Menü. Denk daran, dass Flaggen Länder repräsentieren und keine Sprachen. Außerdem werden in einigen Ländern mehrere Sprachen gesprochen. Und eine Sprache kann in mehreren Ländern verbreitet sein. Spanisch (oder Versionen davon) werden in Ländern auf der ganzen Welt gesprochen.
Biete eine textbasierte Auswahl und verwende die im jeweiligen Land geltende Schreibweise. Für Spanisch verwendest du zum Beispiel „Español“ und für Französisch „Français“. Damit lieferst du deinem internationalen Publikum eine bessere Nutzungserfahrung.
Viele Websites entscheiden sich meist für eine Kombination aus Text und Flaggen. Damit lässt sich die gesuchte Sprache leicht finden.
TIPP: Überprüfe deine übersetzten Inhalte und stelle sicher, dass es sich nicht um Plagiate handelt. Auch wenn deine ursprünglichen Inhalte keine Plagiate sind, können deine neuen Inhalte mit bestehenden Texten identisch sein. Verwende daher Plagiatsprüfer wie Copyscape oder Academized. Andernfalls setzt du die Glaubwürdigkeit deiner Website und dein SEO-Ranking aufs Spiel.
Schritt 5: Prüfe die Typographie
Die Typographie deiner Website in mehreren Sprachen ist ein wichtiges Detail, das du bei der Gestaltung schnell mal aus den Augen verlierst.
Hierzu gehören die Schriftart und das Layout deiner Inhalte. Eine bestimmte Schriftart mag zwar für deutschen Text gut aussehen. Du solltest dich aber fragen, wie gut sie in anderen Sprachen lesbar ist, z.B. in Französisch oder komplexeren Sprachen wie Chinesisch und Arabisch?
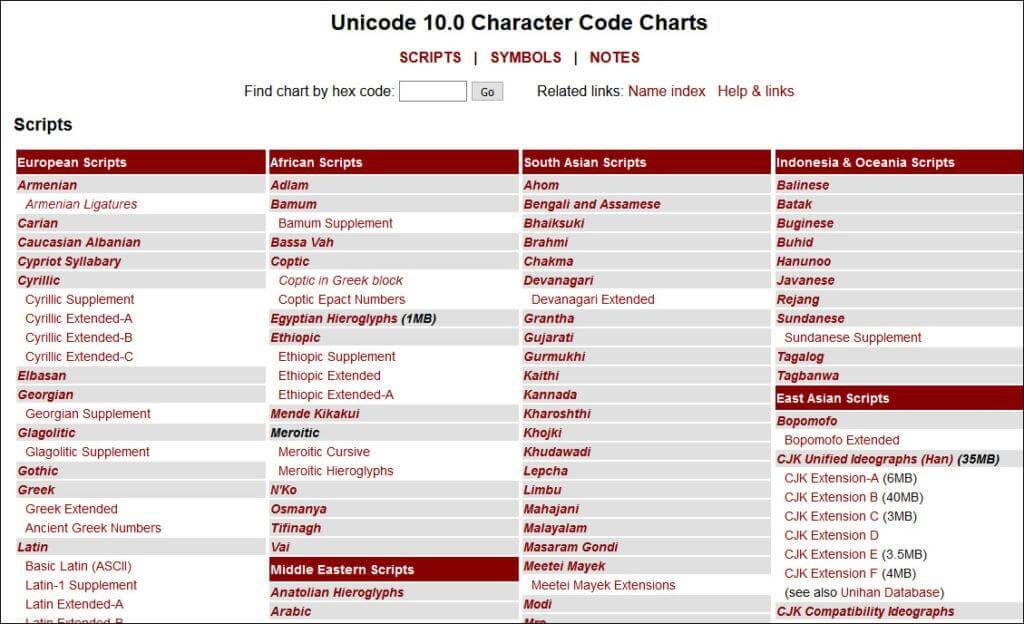
Achte immer darauf, dass du deine Inhalte auf Lesbarkeit in allen angebotenen Sprachen prüfst. Beim Verfassen einer mehrsprachigen Website ist es bei weitem einfacher, Unicode zu verwenden – eine Plattform, die Zeichen aus über 90 Sprachen kodieren kann.
Zusätzlich zur oben erwähnten Überlegung musst du das Format und die Ausrichtung deiner Texte prüfen. Die Textausrichtung am linken Rand mag für dich normal sein. Doch einige Gesellschaften und Kulturen schreiben von rechts nach links. Das heißt: Du musst die Seite drehen oder spiegeln.
Denk an die kleinen Details…
Dieser ausführliche Leitfaden geht auf recht viele Dinge ein, die für die Erstellung und Gestaltung einer mehrsprachigen Website wichtig sind. Du solltest aber auch auf die entscheidenden Details achten, die deine Website für andere Länder und Kulturen perfekt machen.
Mach dir bewusst, wofür eine Kultur steht und woran sie glaubt. Das ist entscheidend für deinen Erfolg. Du möchtest sicherlich keine Bilder oder Aussagen herunterladen, die in einer anderen Kultur als beleidigend empfunden werden. Überprüfe das, bevor du mit deiner Website live gehst.
Ebenso verwenden nicht alle Länder dasselbe Datumsformat. Das musst du beim Übersetzen und Formatieren deiner Seiten korrigieren. Eine wichtige Funktion, die in einigen Homepage-Baukästen fehlt, ist der CAPTCHA-Test.
Buchstaben und Zeichen unterscheiden sich in verschiedenen Sprachen. So kann es vorkommen, dass die Buchstaben eines deutschen CAPTCHA-Tests unmöglich mit einer ausländischen Tastatur eingegeben werden können. Schließlich musst du noch an die Darstellung von Telefonnummern denken. Wenn dein Standort Deutschland ist, sich deine Website aber an ein Publikum in den USA richtet, füge der Telefonnummer die Ländervorwahl hinzu, damit Interessierte Kontakt aufnehmen können.
Fazit
Damit sind wir am Ende dieses Artikels angelangt. Bei der Gestaltung deiner mehrsprachigen Website solltest du wie gewohnt dein Alleinstellungsmerkmal hervorheben. Dabei solltest du allen, die deine Website besuchen, die bestmögliche Nutzungserfahrung bieten. Nimm dir Zeit und organisiere dich. Dann wird deine mehrsprachige Website sicherlich ein Erfolg!
Lass mich wissen, falls du noch Fragen hast und hinterlasse einfach einen Kommentar!













 Hallo, schön das du hier bist!
Hallo, schön das du hier bist!